Enforcing user Do Not Track preferences on your website
With all the recent talk of GDPR, we spent some time looking at ways to help protect our users’ privacy when browsing the Postmark website. As part of this effort, we implemented support for the Do Not Track setting available in many web browsers.
We now disable all the third-party scripts that collect data about users visiting our website if the user has Do Not Track enabled. This includes analytics and A/B testing services, as well as less obvious data collectors like live chat.
What is Do Not Track? #

How does Do Not Track work? #
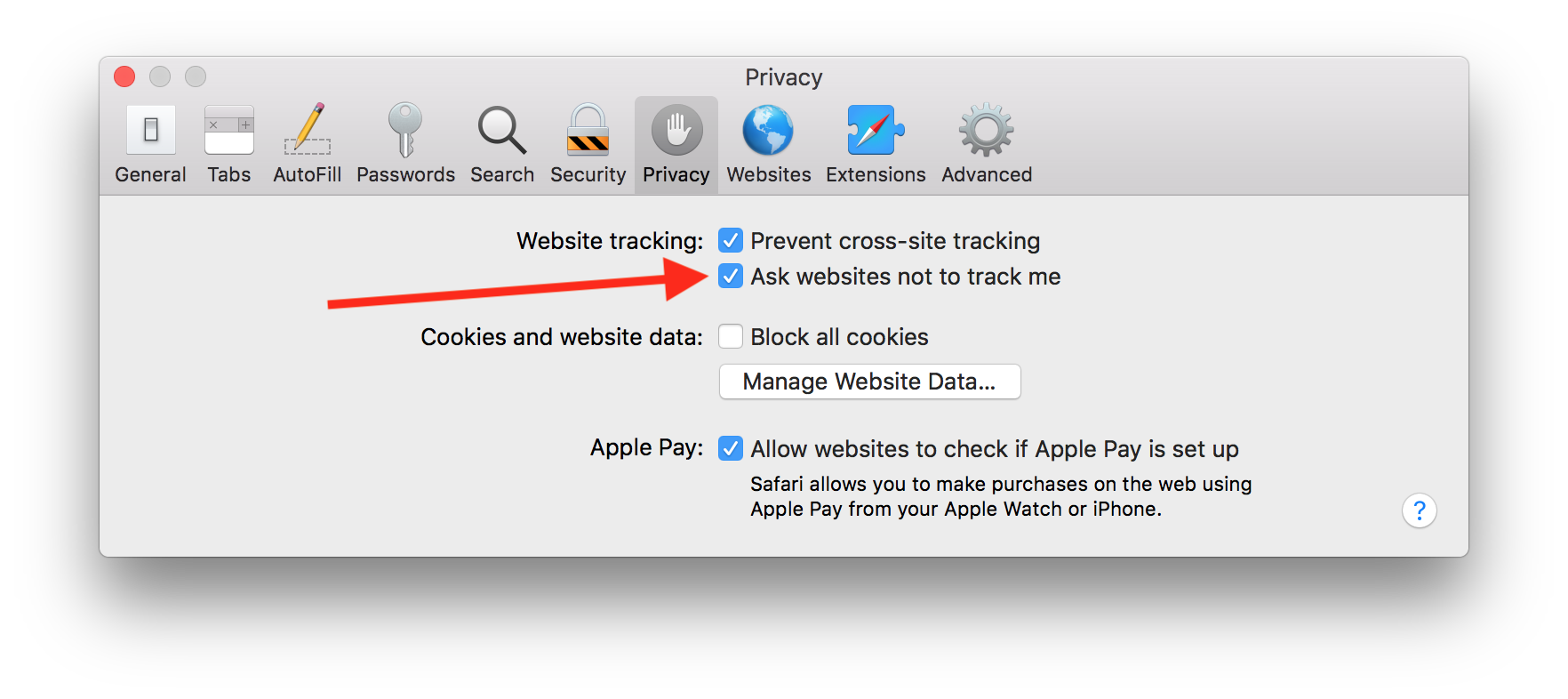
To enable Do Not Track, a user has to dive into their browser settings and turn on the feature. Each web browser has its own process for doing this:
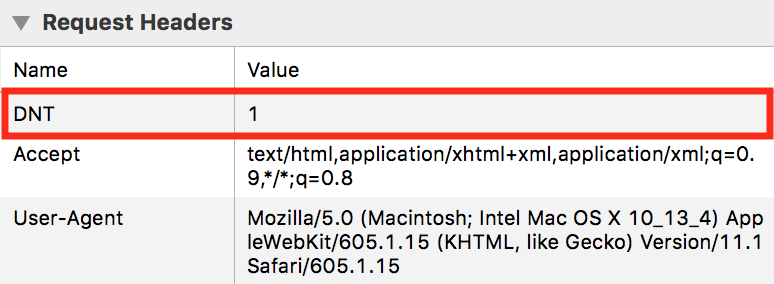
When Do Not Track is enabled, a DNT HTTP header with a value of 1 will be sent with every request the browser makes to your web server.

Websites should look out for this header and disable any tracking they might have on their website when it’s present.
Enforcing Do Not Track on your website #
There are a number of ways to detect and respect the DNT header depending on your specific technology stack. In this section we’ll cover how to detect Do Not Track in PHP, Node, Craft, and client-side JavaScript.
Detecting Do Not Track headers in PHP #
Examine the $_SERVER['HTTP_DNT'] variable in PHP to detect the user’s Do Not Track setting.
if (isset($_SERVER['HTTP_DNT']) && $_SERVER['HTTP_DNT'] == 1) {
/* Do Not Track is enabled */
}Detecting Do Not Track headers in Express.js #
You can detect the Do Not Track header in your Express.js app using the req.header() function.
Here’s a simple Express.js app that detects whether the user has Do Not Track enabled.
var express = require('express')
var app = express()
app.get('/', function (req, res) {
if (req.header('dnt') == 1) {
res.send('DNT is enabled')
} else {
res.send('DNT is disabled')
}
})
app.listen(3000, () => console.log('Do Not Track example listening on port 3000!'))Detecting Do Not Track headers in Craft #
We’re big fans of Craft CMS at Postmark and developed a simple plugin to help detect the user’s Do Not Track preference.
Once installed, you can use the craft.doNotTrack.isEnabled variable in your Twig templates to disable tracking scripts for the user.
{% if craft.doNotTrack.isEnabled == false %}
<!-- Your analytics code -->
{% endif %}Detecting Do Not Track in JavaScript #
You can also detect the user’s Do Not Track setting on the front-end using navigator.doNotTrack. This will return 1 if the setting is enabled.
The Do Not Track JavaScript API is supported in all major browsers. However, in IE 11 the API is accessed using window.doNotTrack instead.
Why should you care about respecting Do Not Track? #
Do Not Track relies on individual website owners respecting the preferences of their users. As such, the vast majority of the websites you visit are unlikely to enforce this setting, either through lack of awareness or a reluctance to limit the data they are collecting on visitors.
Prior to enforcing Do Not Track at Postmark we ran an experiment and found that roughly 9% of visitors to our site had the setting enabled in their browser. That’s a significant chunk of traffic, but there was never any question that enforcing DNT was the right thing to do.
Our users’ right to privacy is far more important to us than more datapoints in our website analytics.
To help increase awareness of Do Not Track we added a small callout to the footer of the Postmark site that links to more information about our stance on DNT.
This callout helps to reassure users that their privacy settings are being respected. If you decide to enforce DNT on your own website, I encourage you to display a similar message to help build trust and raise awareness of user privacy.


